OEImageTableStyle
This namespace contains constants that define built-in image table styles.
See also
OEImageTable class
OEImageTableOptions class
Default
The default image table style is
OEImageTableStyle.NoStyle.
LightBlue

Examples of using the ‘LightBlue’ image table style
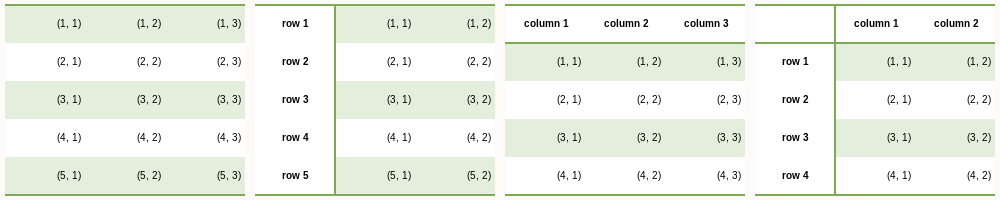
LightGreen

Examples of using the ‘LightGreen’ image table style
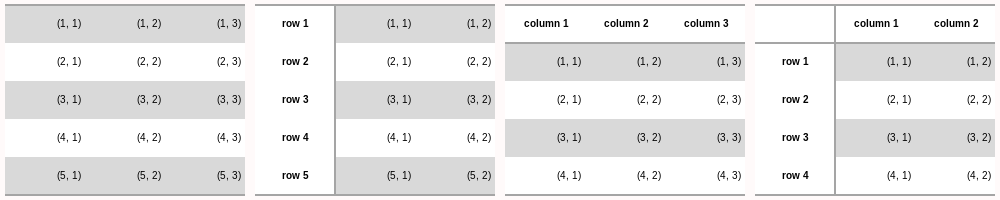
LightGrey

Examples of using the ‘LightGrey’ image table style
MediumBlue

Examples of using the ‘MediumBlue’ image table style
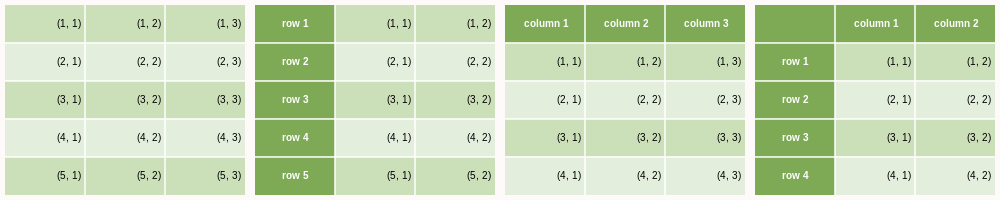
MediumGreen

Examples of using the ‘MediumGreen’ image table style
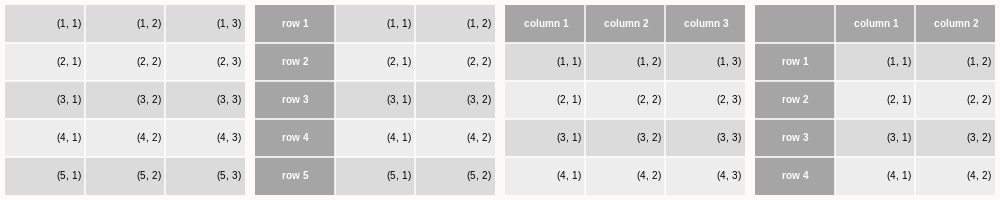
MediumGrey

Examples of using the ‘MediumGrey’ image table style
NoStyle

Examples of using the ‘NoStyle’ image table style
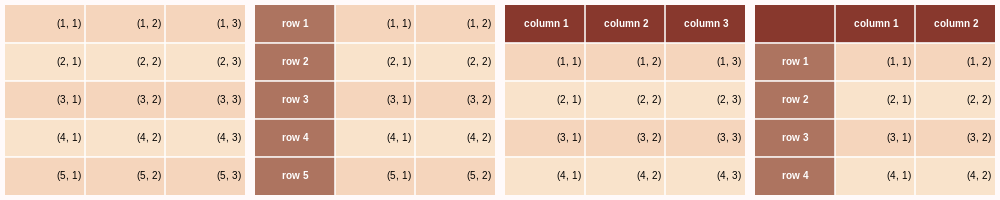
SantaFe

Examples of using the ‘SantaFe’ image table style